Custom forms are a form of popup window that can be used to display a banner or fetch additional data input from the user.
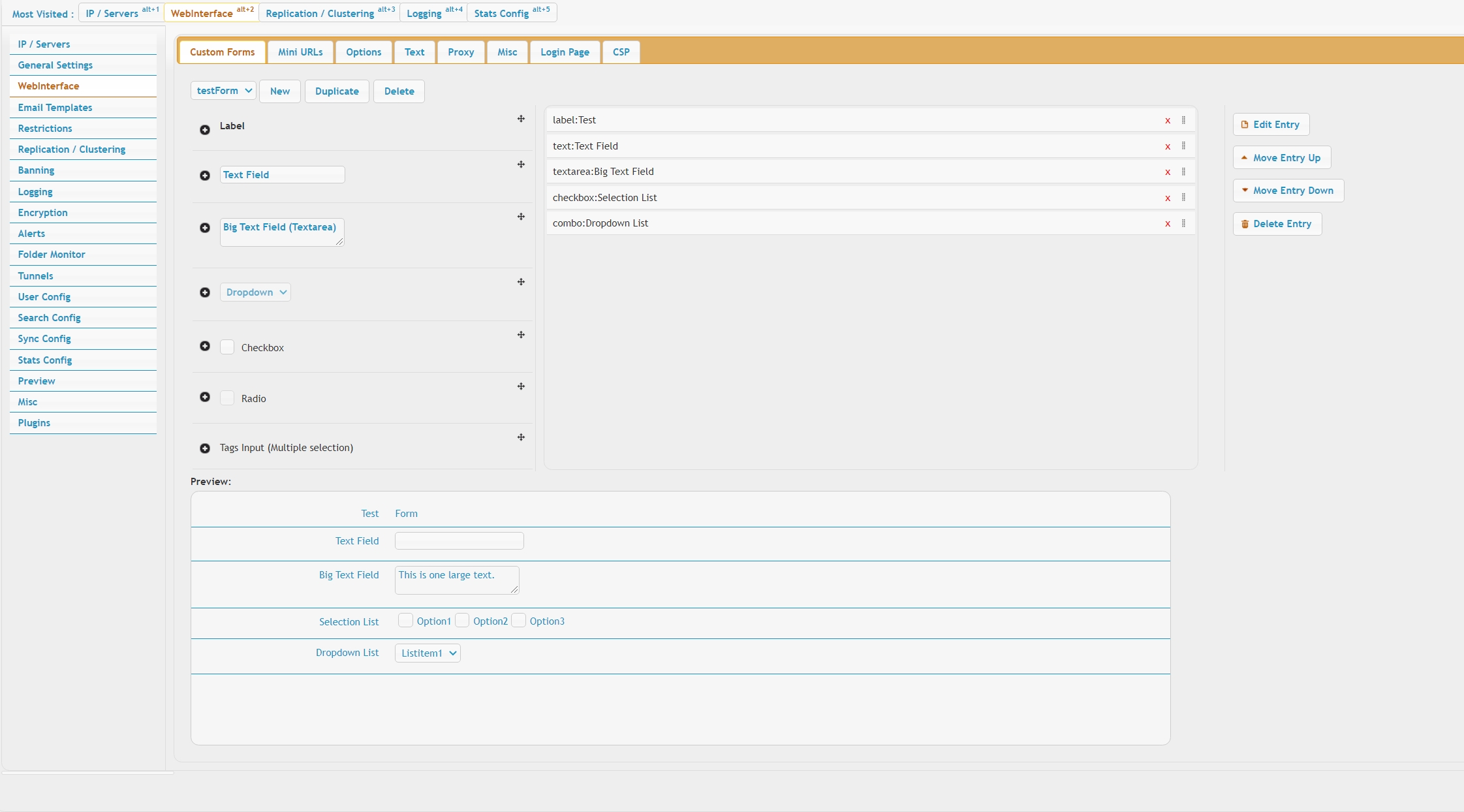
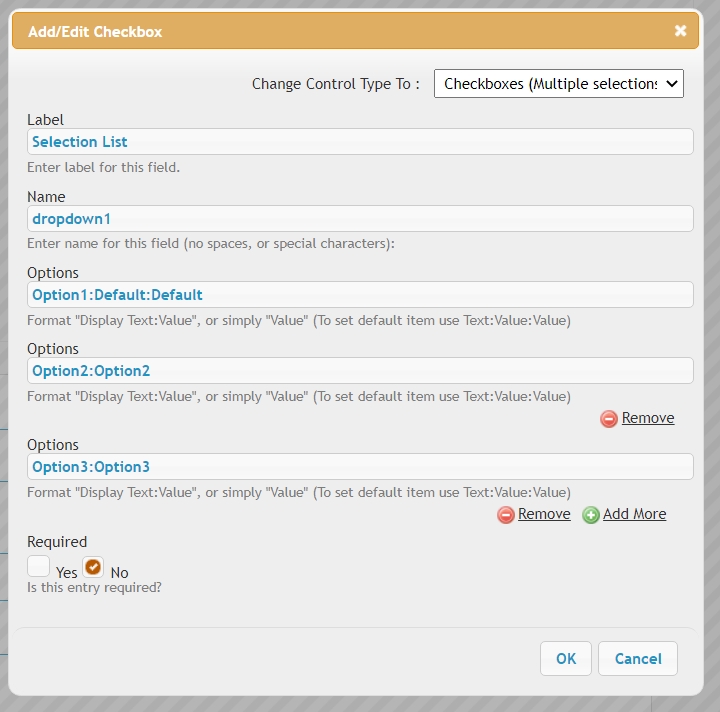
A custom form can be created by clicking the "New" button. Then choose your form in the drop down menu. Click the plus signs on the left side to add new entries to the form, then fill in the information as you are prompted for it. Once an entry is created you can go back and edit it, or change its order in the list with the buttons on the right.
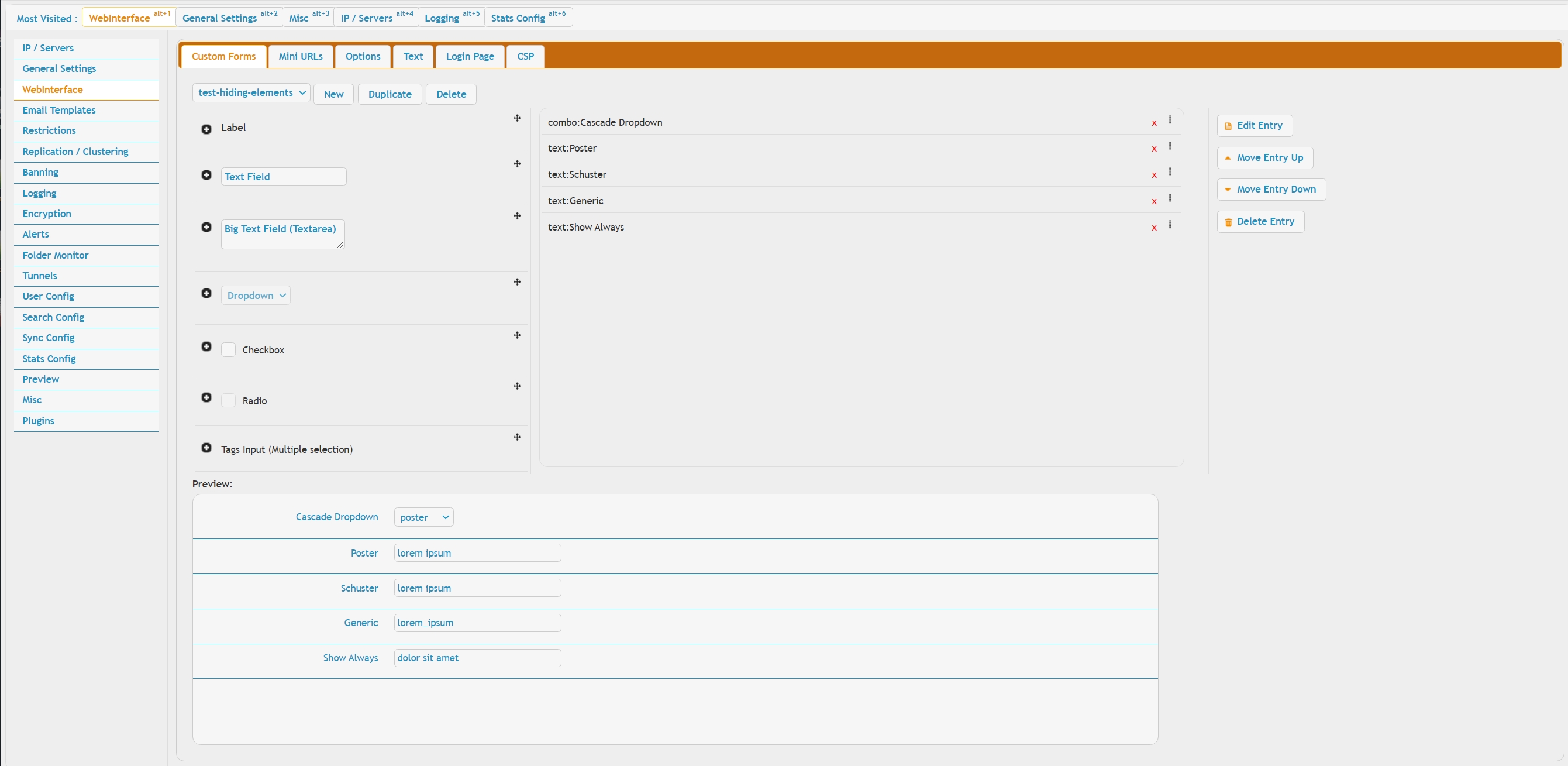
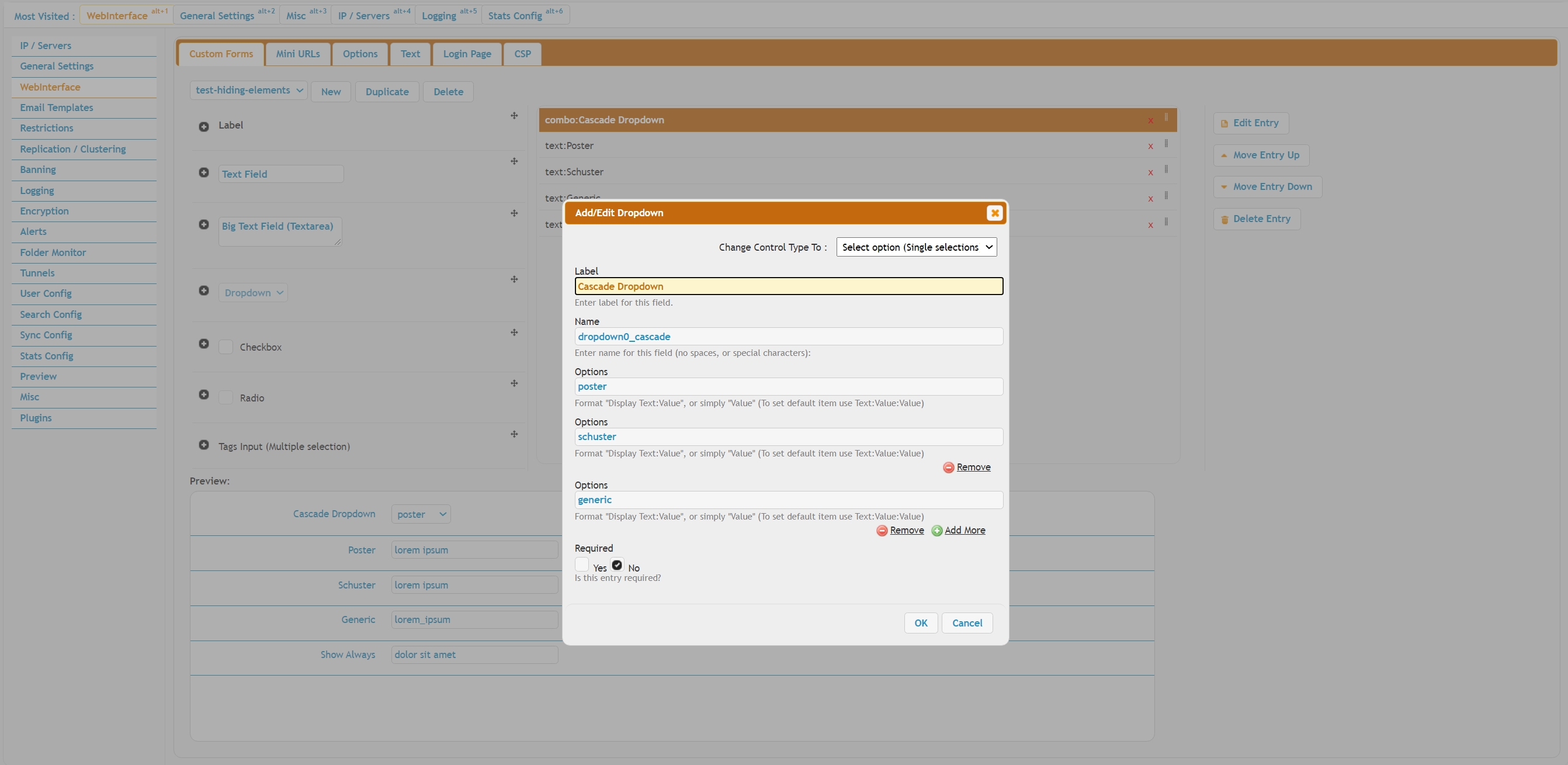
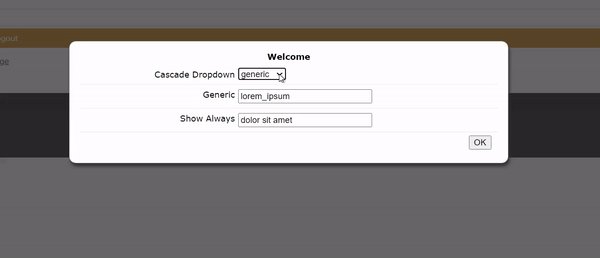
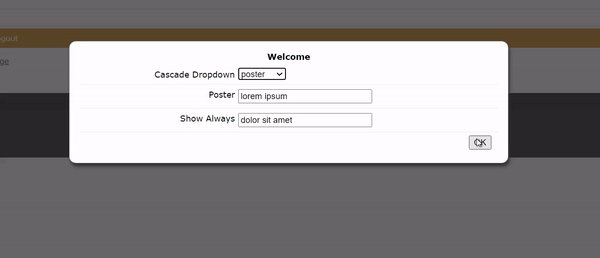
You can also do some advanced hiding and showing of elements based on selected entries.
So, let’s say you have a drop-down called “order_form_cascade” and then I create three options within that drop-down called, “poster”, “photo_prints”, and “generic”. Then the following from elements have names like below:
Its the end of the form element name that tags it to be hidden with the cascade functionality. So if the name of other form elements ends with the name of the values of a form element that ends with "_cascade" then those other elements
will be hidden until the selection is made referencing them.
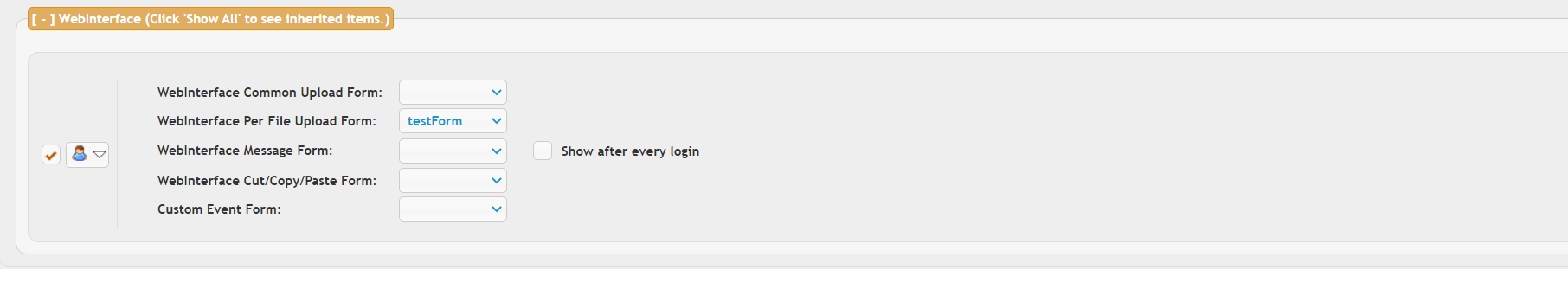
A form can be displayed after login, once at the beginning of an upload session, on a per-file upload basis, on a Copy-Paste action in client Webinterface or by pressing a custom button as part of a Custom Event scenario, as set in User Manager->Forms section.
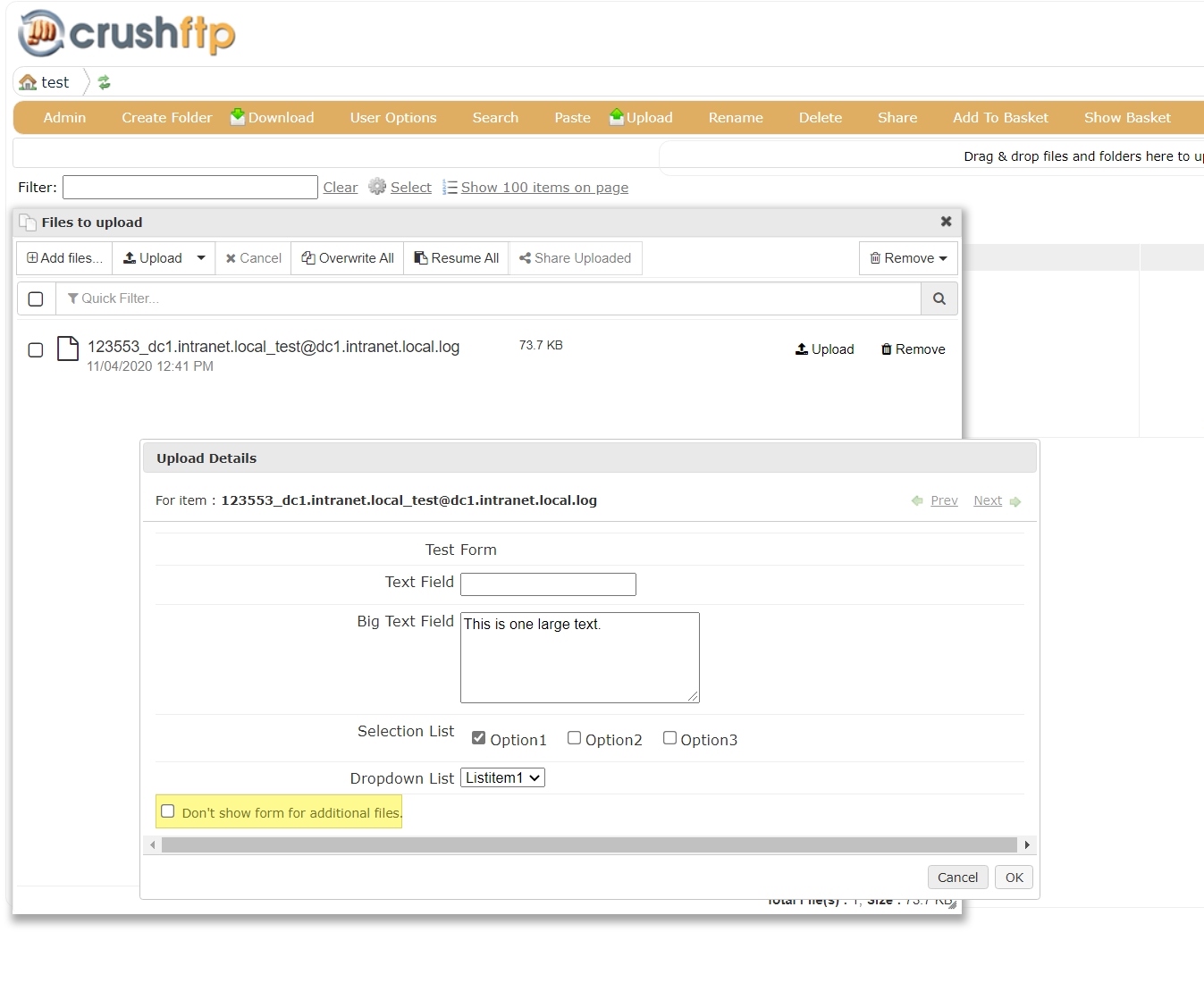
When rendered, it shows up as a regular modal atop of the main Webinterface page.
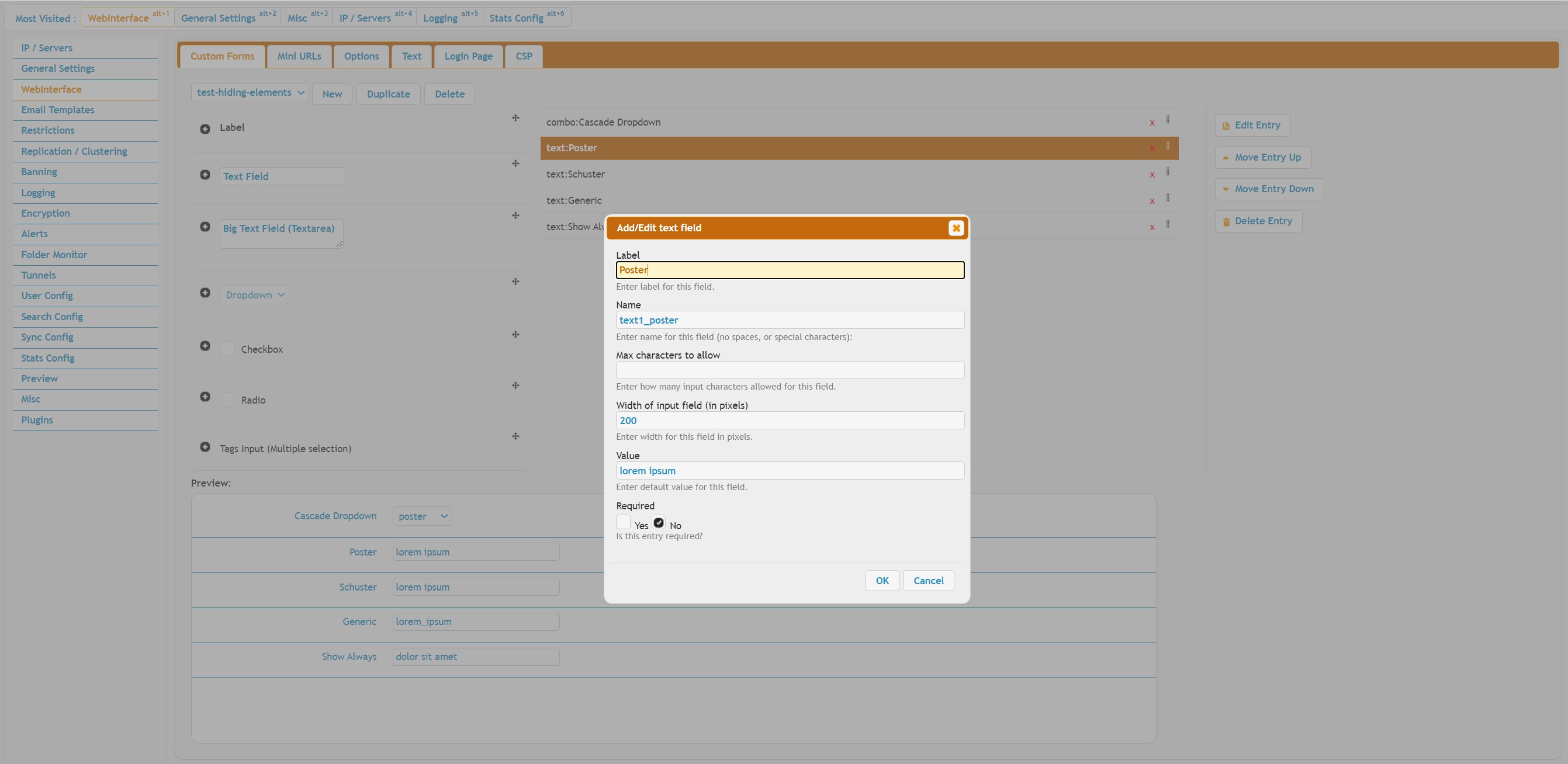
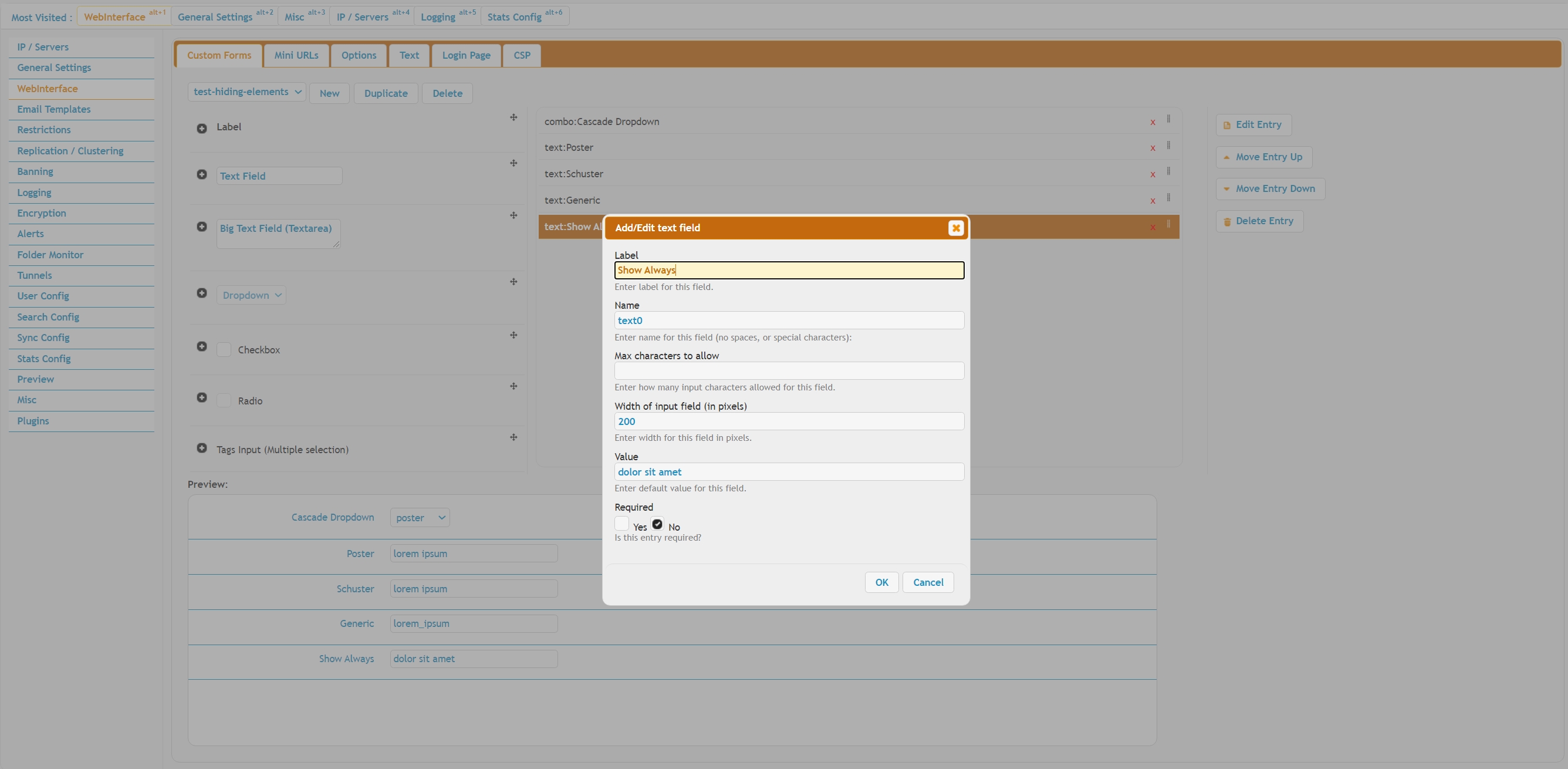
A custom form can be created by clicking the "New" button. Then choose your form in the drop down menu. Click the plus signs on the left side to add new entries to the form, then fill in the information as you are prompted for it. Once an entry is created you can go back and edit it, or change its order in the list with the buttons on the right.
 |
 |
You can also do some advanced hiding and showing of elements based on selected entries.
So, let’s say you have a drop-down called “order_form_cascade” and then I create three options within that drop-down called, “poster”, “photo_prints”, and “generic”. Then the following from elements have names like below:
item1_poster item2_poster item3_poster item4_poster Item5 <----is always shown since it has no matching tag on the end of it. item6_photo_prints item7_photo_prints item8_generic item9_generic item10_generic etc.
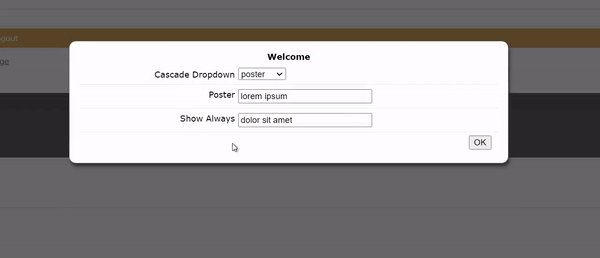
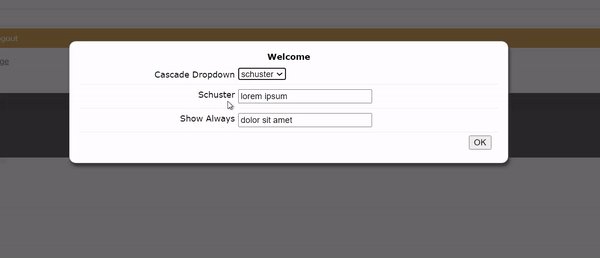
Its the end of the form element name that tags it to be hidden with the cascade functionality. So if the name of other form elements ends with the name of the values of a form element that ends with "_cascade" then those other elements
will be hidden until the selection is made referencing them.
 |
 |
 |
 |
 |
A form can be displayed after login, once at the beginning of an upload session, on a per-file upload basis, on a Copy-Paste action in client Webinterface or by pressing a custom button as part of a Custom Event scenario, as set in User Manager->Forms section.
 |
When rendered, it shows up as a regular modal atop of the main Webinterface page.
 |
Add new attachment
Only authorized users are allowed to upload new attachments.
List of attachments
| Kind | Attachment Name | Size | Version | Date Modified | Author | Change note |
|---|---|---|---|---|---|---|
jpg |
CustomFormsRendered.jpg | 249.2 kB | 1 | 20-Jul-2021 20:04 | Ada Csaba | |
jpg |
UserManagerForms.jpg | 76.5 kB | 1 | 20-Jul-2021 20:25 | Ada Csaba | |
jpg |
WebinterfaceCustomForms1.jpg | 316.6 kB | 1 | 20-Jul-2021 20:04 | Ada Csaba | |
jpg |
WebinterfaceCustomForms2.jpg | 149.4 kB | 1 | 20-Jul-2021 20:04 | Ada Csaba | |
jpg |
cascade1.jpg | 351.8 kB | 1 | 10-Sep-2021 18:22 | Ada Csaba | |
jpg |
cascade2.jpg | 445.8 kB | 1 | 10-Sep-2021 18:23 | Ada Csaba | |
jpg |
cascade3.jpg | 408.8 kB | 1 | 10-Sep-2021 18:23 | Ada Csaba | |
jpg |
cascade4.jpg | 406.6 kB | 1 | 10-Sep-2021 18:23 | Ada Csaba | |
gif |
cascade_demo.gif | 160.4 kB | 1 | 10-Sep-2021 18:48 | Ada Csaba |
«
This particular version was published on 10-Sep-2021 18:50 by Ada Csaba.
G’day (anonymous guest)
Log in
JSPWiki
