CrushFTP supports allowing users to self register on your server. This is not automatic, and you must configure and personalize this experience. You have extensive controls over the entire process.
The first step is to create a username in the user manager that will be used for this. Keep it simple, and use a basic simple password too. Do not assign them any additional privileges as this will be a public account that is used for doing registrations.
I suggest an account name "register" with a password of "register". This will allow you to use a URL like this to reach the registration page:
https://www.crushftp.com/?u=register&p=register&path=/WebInterface/jQuery/messageForm.html
When this page loads, it looks at the URL to see the name of the HTML file. The default is "messageForm" and its fine to keep it this way. It then asks the server to give it the registration form named "messageForm" as long as it has been assigned to the "register" user. If it hasn't, you will just get a blank page.
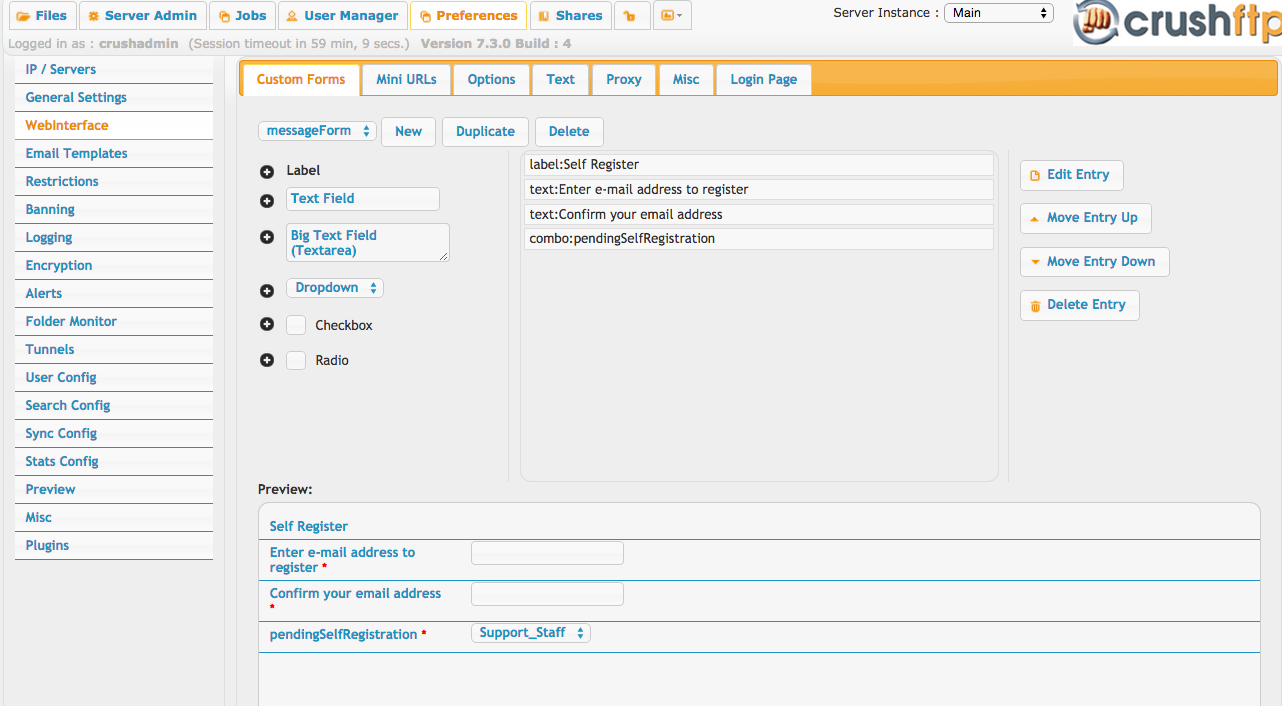
The next step is to make a form named "messageForm" in the Preferences, WebInterface, Custom Forms. There are only two required items for the form, the username and password. Every field item must have a 'name' that starts with 'registration_'.
So for the two required items, they would be 'registration_username' and 'registration_password'. You can have more items, just look at a user.xml file to see other element names. So if you wanted to include email in the registration, you would do 'registration_email'.

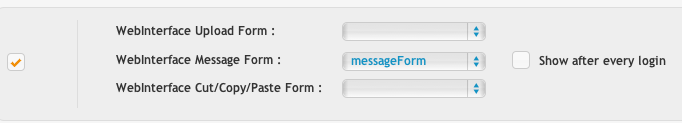
Now that you have the form defined, and the registration user created, you need to assign this form to the registration user. You do this in the User Manager. Use the Quick Jump drop down to get to the WebInterface section. Then assign your form there.

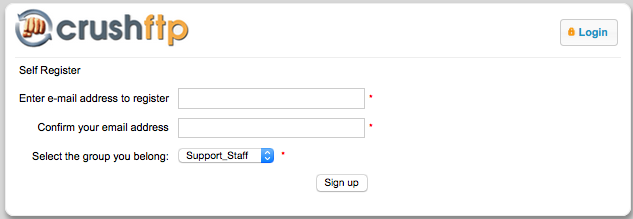
Save all changes, and you are ready to test. When you login as the registration username, and go to that specific HTML page, this form will be loaded and sent in a 'registration' request mode.
http://www.domain.com:8080/?u=register&p=register&path=/WebInterface/jQuery/messageForm.html
This is what the form looks like for the user:

Add new attachment
List of attachments
| Kind | Attachment Name | Size | Version | Date Modified | Author | Change note |
|---|---|---|---|---|---|---|
png |
assignform.png | 17.2 kB | 1 | 29-Dec-2020 05:25 | Ben Spink | |
png |
registration.png | 31.8 kB | 3 | 29-Dec-2020 05:25 | Halmágyi Árpád | |
png |
selfregister auto enable0.png | 116.0 kB | 1 | 29-Dec-2020 05:25 | Halmágyi Árpád | |
png |
selfregister auto enable1.png | 54.7 kB | 3 | 29-Dec-2020 05:25 | Halmágyi Árpád | |
png |
selfregister auto enable2.png | 22.9 kB | 3 | 29-Dec-2020 05:25 | Halmágyi Árpád | |
png |
selfregister auto enable3.png | 22.3 kB | 3 | 29-Dec-2020 05:25 | Halmágyi Árpád | |
png |
selfregister auto enable4.png | 63.2 kB | 3 | 29-Dec-2020 05:25 | Halmágyi Árpád | |
png |
signupform.png | 180.8 kB | 2 | 29-Dec-2020 05:25 | Halmágyi Árpád |
