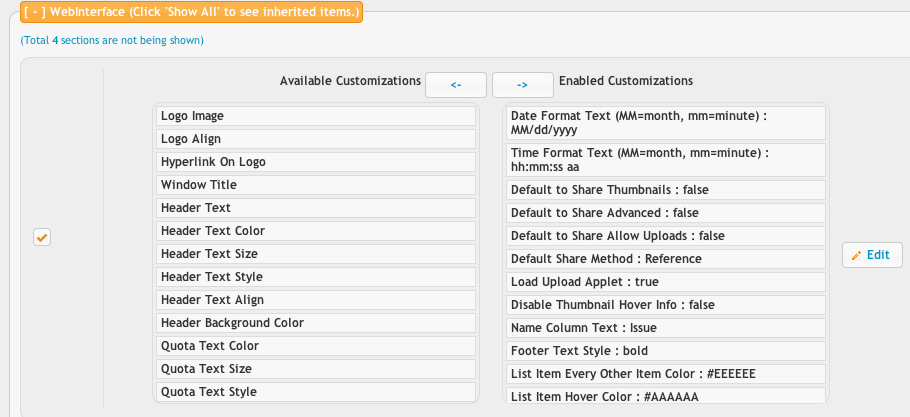
The WebInterface tab lets you customize the look and branding of the WebInterface a particular user sees.
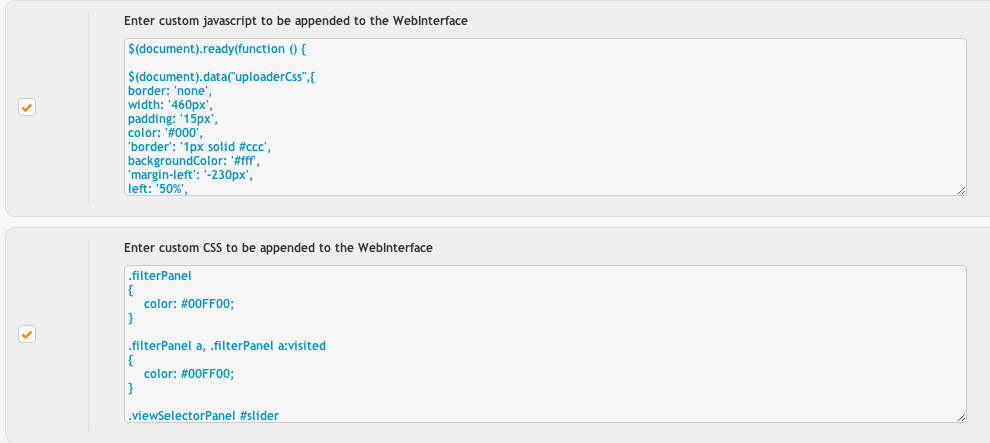
There are many pre-made customizations you can edit to control things. There is also a section for your own custom javascript and css that will get inserted into the page when its loaded too allowing for any change your web developer wants to apply, or for analytics.

Custom scripts:

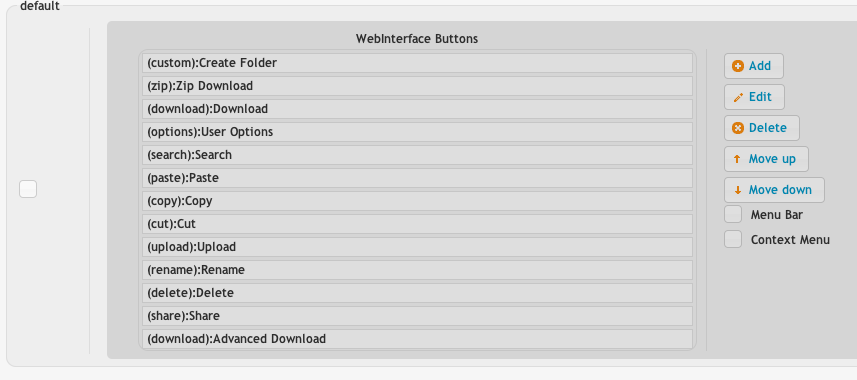
You can control the names of the buttons and right click menu items, and the order in which they appear. Most of the items are permission sensitive and will only be displayed if the folder the user in has the appropriate permissions for the item.

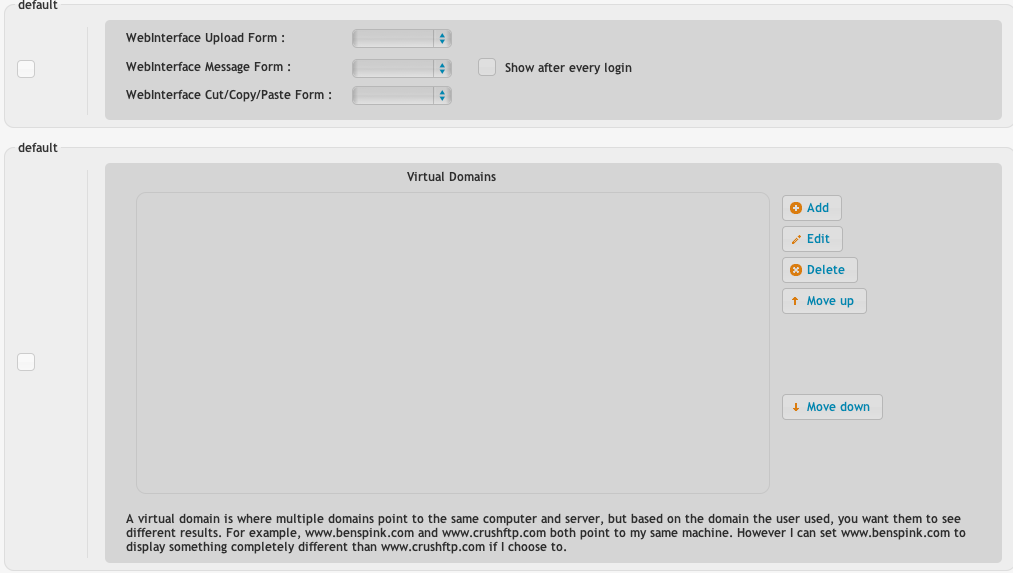
The upload form will control if the user is prompted for additional information before a file upload can be done. This information is available in reports, or email events. The message option is a popup that will display when a user first logs in. This is useful in possibly making a custom disclaimer. The cut/copy/paste form is a form to ask additional information when pasting files.
Virtual domains allow you to lock a user into a specific directory based on the domain name they used to reach your WebInterface of your server. This may be useful if you use the same account but want different files displayed based on the domain they used.

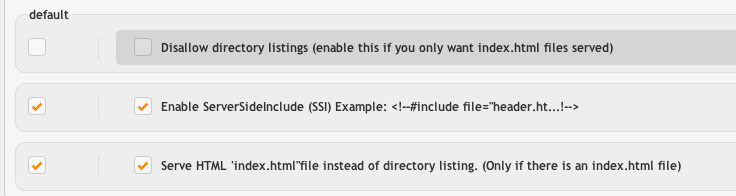
Disallow directory listings lets you prevent CrushFTP from listing any directories when using the WebInterface. This is only really useful when combined with the serve HTML index.html files option. Using these two options turns CrushFTP into a typical web server. The enable server side include (SSI) will allow you to link in multiple files into one HTML file. (This like a header, footer, copyright, etc.)

Change button images:
The simplest way to change the icon of the UI buttons is to add image info in the buttons name itself, for example, if you want to show different icon on the upload button, edit the button in User Manager and add this text as a name of the button:
You can use custom local icons, you must copy icons into the folder "/WebInterface/images" you can have a sub folder in this location. For example, if you want to use the icon on upload button which is copied to "/WebInterface/images/custom-icons" in a file upload.png, the text for button's name will be:
"##custom-icons/upload.png##" Upload -- without the quotes.
Please make sure the icon size is 16x16, we do not support any other size as of now.
Add new attachment
List of attachments
| Kind | Attachment Name | Size | Version | Date Modified | Author | Change note |
|---|---|---|---|---|---|---|
png |
custom_js_css.png | 43.5 kB | 1 | 05-Dec-2023 05:32 | Ben Spink | |
png |
oidc_end_session_pop_up_url.pn... | 42.7 kB | 1 | 23-Sep-2025 06:49 | krivacsz | |
png |
oidc_end_session_redirect_url.... | 39.3 kB | 1 | 23-Sep-2025 06:51 | krivacsz | |
png |
webinterface1.png | 63.1 kB | 2 | 05-Dec-2023 05:32 | Ben Spink | |
png |
webinterface2.png | 39.4 kB | 2 | 05-Dec-2023 05:32 | Ben Spink | |
png |
webinterface3.png | 45.6 kB | 2 | 05-Dec-2023 05:32 | Ben Spink | |
png |
webinterface4.png | 22.1 kB | 2 | 05-Dec-2023 05:32 | Ben Spink |
