Events let you to trigger an event as custom way for example by a custom button placed in the Menu Bar or as Context Menu.
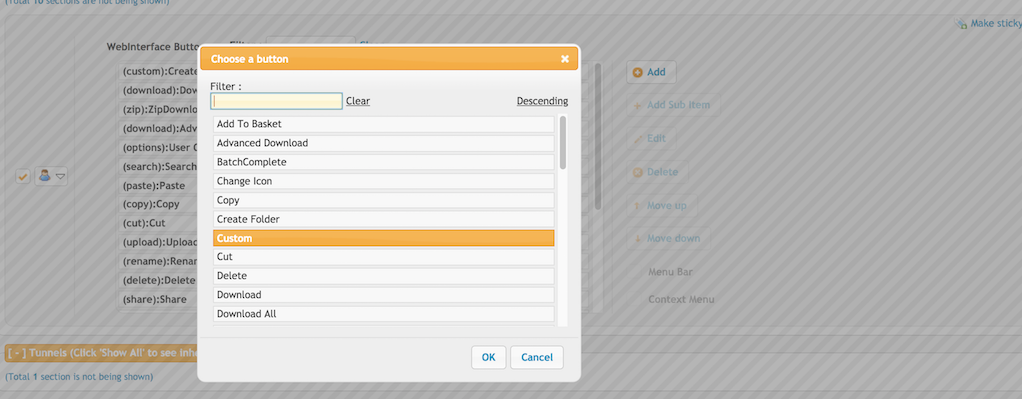
1. Create a custom button under UserManager, UserName (default for all users), in the QuickJump select Webinterface, scroll down a little and at the Buttons section click on 'Add':

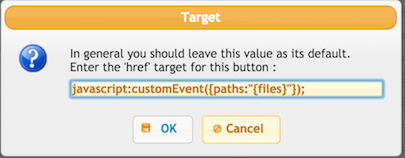
Add the following javascript function for this button:

javascript:customEvent({paths:"{files}"});
If you want more custom events mapped to button you can add more button with different variables on the javascript function and in the task/job you can branch off to do different actions:
a. crate a button to action1 and an other one for action2 :
javascript:customEvent({my_action_decision: 'do_action_1', paths:"{files}"});
javascript:customEvent({my_action_decision: 'do_action_2', paths:"{files}"});
b. In the task/job branch off by using a jump task to verify which button was hit:
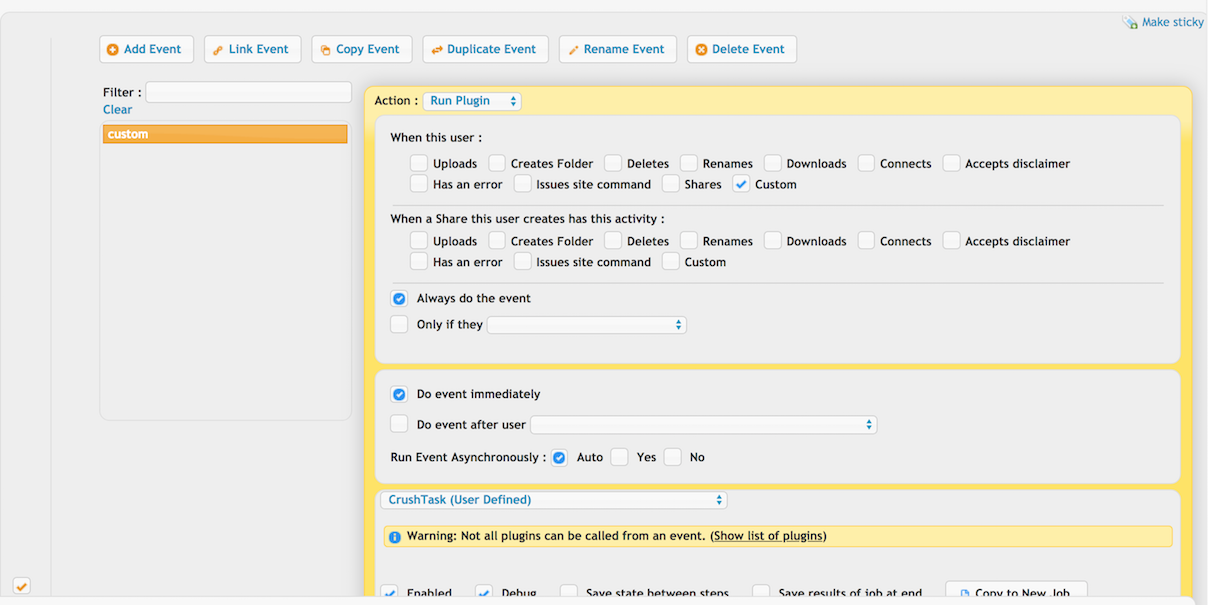
2. Create the custom event. Under UserManager, UserName (default for all users), in the QuickJump select Webinterface, scroll down a little and at the Buttons section click on 'Add Event'. As User action check the 'custom' and check the 'Do event immediately' flag, set a task/job/plugin. That will be executed when the custom button is hit.

Add new attachment
List of attachments
| Kind | Attachment Name | Size | Version | Date Modified | Author | Change note |
|---|---|---|---|---|---|---|
png |
customButton2.png | 276.2 kB | 1 | 21-May-2018 16:03 | krivacsz | |
png |
customButtonFunction.png | 45.0 kB | 1 | 21-May-2018 16:04 | krivacsz | |
png |
customEvent2.png | 263.2 kB | 1 | 21-May-2018 16:04 | krivacsz | |
png |
jump.png | 114.5 kB | 1 | 22-May-2018 07:22 | krivacsz |
